WordPressで固定ページ中心のサイトを設計する簡易版。
リニューアルされました。

(WordPressインストールから記述した筆者サイト → 固定ページ中心の設計・詳細版)
序章1 このサイトの目的
ホームページ・サイトのスタイルデザイン(大枠)に沿ったページを作成することだけを目的としている。コンテンツ(記事または内容)に記述する方法は触れていないので「WPの各種解説書」で学んで頂きたい。
記事データは殆ど無いが、レスポンシブ化に対応するテスト記事として、「旅行プラン」ページに画像とテキストを入れている。
テーマについて、WordPressにはインストール時の標準テーマ及び無料・有料の超多数のテーマが存在します。このサイトでは、オリジナルのテーマを作成する方法で説明しています。個人的な感想ですが、探す手間・カスタマイズの手間を考えると自分で作成した方が早いし、何と言ってもオリジナルという点は自己満足かも知れませんが。
是非挑戦してみて下さい、 とても簡単に作成出来ます。
序章2 WordPressとテンプレート
WordPressは、phpというWEBアプリ開発用の言語を利用しており、phpはHTML文書中に記述されたスクリプトを実行し、結果をHTMLデータとしてWebブラウザに出力する仕組みになっている。
HTML文の1つのまとまった部分(例:ヘッダー)を1つのテンプレートとすることが出来、複数のテンプレートを構成して、1つのページ全体を構成することが出来る。
部分的なまとまりを「パーツテンプレート」と呼び、ページ全部を表示させるものを「ページテンプレート」と呼ぶ。各テンプレートは、個々のファイルとして管理され、管理画面から編集してサイトを構築していく。
このサンプルサイトのテンプレートで説明すると
序章3 当サイトのテンプレート
☆ ページテンプレート
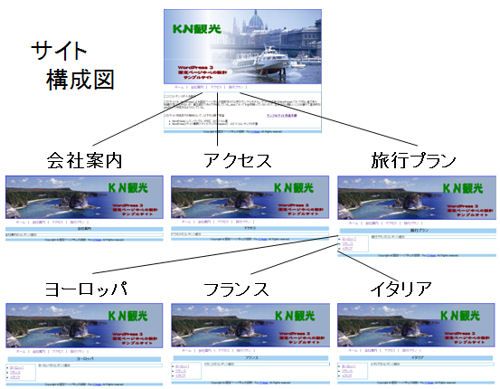
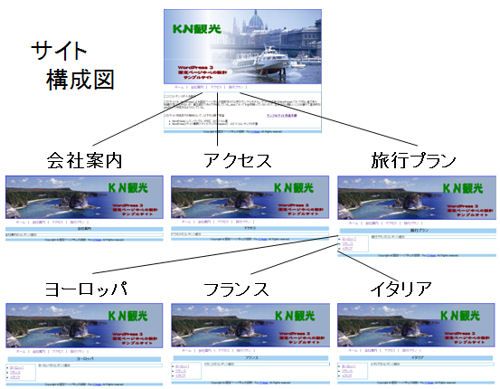
サイト構成図のデザインを見ると、ページテンプレートとして、3種となる。
- 1)
- 各ページテンプレートの元:index.php
テンプレートに分割する原点となるhtmlソース
- 2)
- 「ホーム」、「会社案内」、「アクセス」:page.php
固定ページテンプレート 「page.php」 とすると デフォルトテンプレート
- 3)
- 「旅行プラン」、「ヨーロッパ」ほか:page_plan.php
固定ページテンプレート ファイル名は、任意の名前
☆ パーツテンプレートの設計
上記3つのページテンプレートに、ヘッダー部、グローバルメニュー、記事(コンテンツ)表示、フッター部を記述すれば各ページは完成する。一方で各ページの内容を見ると、同一部分があることが解る。
- 1)
- 「header.php」:ヘッダー画像とグローバルメニュー
トップページとその他ページで画像は異なるものの他は全頁共通
- 2)
- 「footer.php」:フッター
フッターは全頁共通
以上のことから、ヘッダーとフッターは「パーツテンプレート」とすることが出来る。パーツテンプレートの良い点は、例えば、ヘッダー画像を変えたいとき、パーツテンプレートの1カ所を変えるだけで全てのページに反映される。
旅行プランの「メニュー」は、WordPressの外観→メニューで自動生成されるパーツテンプレートで、このサイト作成では記述していない。自分でメニューを作成する場合は、1つのパーツテンプレートとなる。当サイトの作成手順のサイドメニューは、パーツテンプレートとして独自に作成している。
序章4 サイト作成にあたって
対象者
- WPの初心者で多少は理解できるが、固定ページ中心のサイトを作成するには、どう手を付けるか、と言う方。(これから記述する手順は、「WordPressレッスンブック3.x対応」を一通り修了し、同書をお持ちの方)
- HTML及びCSSについては、それなりの知識のある方
事前準備
- ☆ 「WordPress3.X」以降のインストールを完了し、基本設定項目を入力して下さい。
- ☆ 標準で用意された「固定ページ、投稿記事、カテゴリやリンク等」は削除して下さい。
- ☆ ヘッダー用画像2種(当サイトの画像をダウンロードし使用して結構です。)
-
- ・ トップ頁用ヘッダー画像:横サイズ→980px ファイル名:header.jpg
- ・ その他頁用ヘッダー画像:横サイズ→980px ファイル名:header_sub.jpg
WP V4.9以降の注意点
テーマの編集画面でエラーになる問題、この対応策が記述されたサイトの紹介
NOMADIC WOOD この記事について、私も大いに共感できる。
尚、どうにもテンプレート編集が出来ない場合、プラグインの「WP Editer」を利用することを薦めます。
1章 Theme(テーマ)の作成
以降で作成するphpファイルはutf-8形式である必要があるため、TeraPad(フリーソフト)などのエディターをご利用下さい。
1.サイト用フォルダの作成

左図のフォルダをローカルのパソコンに作成し、準備したヘッダー画像の2つのファイルをimagesフォルダに入れる
2.originalフォルダに以下に3つのファイルを作成
3.ローカルのoriginalフォルダをアップロード
WordPressをインストールしたフォルダのwp-content/themes

この後アップロードするファイルは、全てwp-content/themes/original → 以下「既定のフォルダ」と呼称
次に、2つのファイルindex.phpとstyle.cssファイルの属性(パーミション)をFTPソフトで書き込み可に設定する。
4.テーマを選択
管理画面の「外観」→「テーマ」で「利用可能なテーマ」から「ORIGINAL」を選択する
5.テーマ作成の確認
管理画面の「外観」→「テーマ編集」でアップロードした「メインインデックスのテンプレート(index.php)」と「スタイルシート(style.css)」が表示され、編集出来ることを確認する。
2章 固定ページの作成
1.サイトの入り口「ホーム」作成
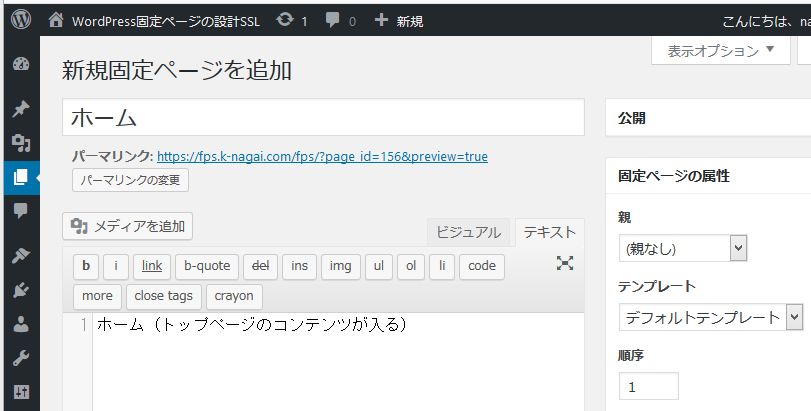
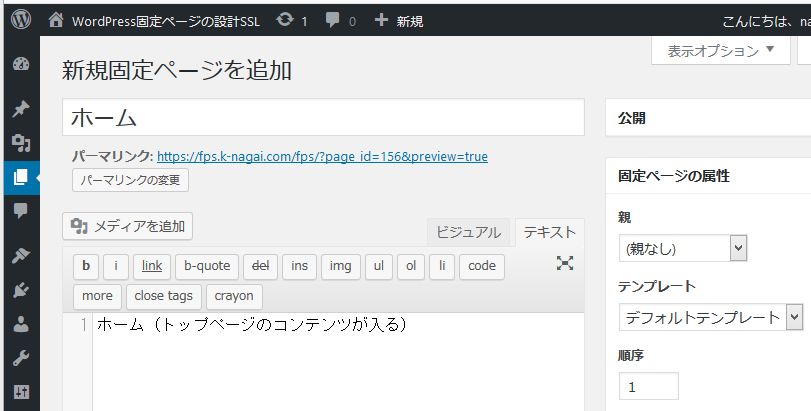
管理画面の「固定ページ」→「新規追加」をクリック
1)設定項目の入力
(1)タイトル欄に「ホーム」と入力し、編集画面に「ホーム(トップページのコンテンツが入る」(任意のテキスト)と入力
(2)「順序」に、 1 を入力し、公開をクリック。

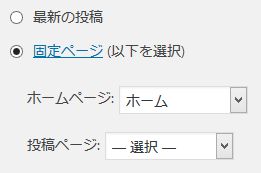
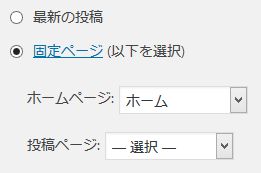
(3)トップページの設定

「管理画面」→「設定」→「表示設定」画面の「ホームページの表示」で「固定ページ」にチェック、「ホーム」を選択し、「変更を保存」ボタンをクリックする。
2.残りの全固定ページを作成
1)「会社案内」→順序 2 「アクセス」→順序 3、「旅行プラン」→ 4
2)「ヨーロッパ」→順序 11、「フランス」→順序 12、「イタリア」→順序 13
この段階では「親」や「テンプレート」は、そのままで後のステップで設定します。
各固定ページは、ページテンプレートが無いので表示出来ません。
3章 メニューの作成
1.「functions.php」の作成
メニューを簡単に作成するできる「外観→メニュー」を利用できる機能「functions.php」の設定を行う。
1)「functions.php」ファイルの作成
ファイル名は「functions.php」、中味は何も記述せず既定のフォルダにアップロード。
2)「functions.php」の編集
管理画面の「外観」→「テーマ編集」から「テーマのための関数(functions.php)」に以下のように記述
|
|
<?php //カスタムメニュー register_nav_menus(array('navbar' => 'ナビゲーションバー')); ?> |
3行目は、WordPressが用意しているメニューを呼び出すテンプレート
2.グローバルメニューの作成

管理画面→「外観」→「メニュー」より作成(下図)
上図は、以下の2)~5)まで終了した状態
- 1)
- 右「メニューの名前」に「gloval_menu」と入力し、「メニューの作成」をクリック
- 2)
- 左メニュー一覧の上「すべて表示」をクリック。「ホーム」も表示される
- 3)
- 「ホーム」、「アクセス」、「会社案内」、「旅行プラン」にチェックを入れ
- 5)
- 右メニューが追加される。メニューの順序は、ドラッグして上下を入れ替える
3.サイドメニュー(旅行プラン)の作成
1)グローバルメニューと同じ要領で、「ヨーロッパ、「フランス」、「イタリア」作成する。
但し、「メニューの名前」は「plan_menu」にする。
4章 インデックステンプレートの作成
管理画面の「外観」→「テーマ編集」から「index.php」に以下のように記述します。ページを表示するための基本的なhtml構文です。このインデックステンプレートを元にパーツテンプレートを作成します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>;charset=<?php bloginfo ('charset'); ?>"> <meta name="viewport" content="width=device-width,maximum-scale=1"> <title><?php bloginfo('name'); ?><?php wp_title(); ?></title> <link rel="stylesheet" href="<?php bloginfo ('stylesheet_url'); ?>" type="text/css"> <base href="https://-------/"> <?php wp_head(); ?> </head> <body> <!-- コンテナ --> <div id="container"> <!-- ヘッダー --> <?php if(is_home() || is_front_page()): ?> <img src="<?php bloginfo('template_url'); ?>/images/header.jpg" alt="*"> <?php else: ?> <img src="<?php bloginfo('template_url'); ?>/images/header_sub.jpg" alt="*"> <?php endif; ?> <!-- ナビゲーションバー --> <div id="nav"> <div style="text-align:center;"> <?php wp_nav_menu(array('menu' => 'gloval_menu')); ?> </div> </div> <!-- コンテンツ --> <div id="content"> <?php if(have_posts()): while(have_posts()): the_post(); ?> <div class="title"> <p><?php the_title(); ?></p> </div> <div class="post"> <?php the_content(); ?> </div> <?php endwhile; endif; ?> </div> <!-- フッター --> <div id="foot"> Copyright © サイトタイトル名 For -----, All Rights reseved. </div> </div> <!-- container end --> </body> </html> |
- 5
- viewport レスポンシブル対応用の表示領域の設定
- 8
- 記事のhtml編集時、サイト内リンクurlの入力文字数を減らす、WordPressをインストールしたフォルダを指定
- 15-19
- ヘッダー画像をphpの条件分岐でトップ頁とその他ページを切り分けて読み込む。if(is_home() || is_front_page())→トップページ
- 21-25
- 「ホーム」などメインメニューを表示。23行目がメニューを読み込むWPテンプレートで「2章」で作成した「gloval_menu」と記述。
- 27-36
- タイトルと記事を表示する領域。30行目:タイトル、33行目:記事、それぞれを読み込むWPテンプレート
5章 スタイルシートの作成
管理画面の「外観」→「テーマ編集」→「スタイルシート」を開き、以下を記述します。CSSは、当サンプルサイトの「ホーム」・「会社案内」・「アクセス」を表示するものですので、ご自身で独自のサイトにされる場合は、それに見合ったCSSを記述して下さい。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
html,body{ margin:0; padding:0;} body{background-color: #999; width:100%;} #container {margin: 0px auto; max-width:980px; /* For Responsize Web */ padding: 5px 5px 5px 5px; background-color: #ffffff;} img {width:100%; /* For Responsize Web */ max-width: 100%; /* For Responsize Web */ display:block;} ul, li {list-style-type: none; margin: 0; padding: 0;} p {margin:0px; padding:0px;} input {outline: none;} input {border: none;} .font_bold {font-weight:bold;} .indent_1 {text-indent:1em;} .link_btn {width:180px; text-align:center; font-size:0.875em; border:solid 1px #000; background-color:#cfc;} .link_btn a {display:block;} .step_no {background-color:#cff; margin:0px 5px;} a:link {text-decoration: none;} a:hover {background-color:#6f6;} #nav {width:100%; text-align:center; margin-top: 10px; } #nav li {display:inline-block; border-right: solid 1px #000000; text-align:center;} #nav li:first-child{ border-left: solid 1px #000000;} #nav li a {display:block;} #title {background-color: #a3d2f2; text-align: center; height: 25px; margin:5px 0px; } #content { max-width: 980px; /* For Responsize Web */ margin-top: 5px; margin: 0px auto;} #content .post {border: solid 1px #0c8bcd; margin-top: 10px; padding-left:5px;} #foot {text-align: center; font-size: 0.875em; background-color: #a3d2f2; margin-top: 23px; } |
デザインの異なる旅行プラン「page_plan.php」用のスタイルシートは、後述の「8章 スタイルシートへ追加」で記述しています。
6章 パーツテンプレートの作成
1.ヘッダーテンプレートheader.phpの作成
1)ファイル名「header.php」として、中味は何も記述せず既定のフォルダにアップロードする。
2)インデックステンプレートの全ページ共通のヘッダー部分は、1から25行目迄なので、この部分をコピーし、管理画面の「外観」→「テーマ編集」でヘッダーheader.phpにコピーする。header.phpは以下のようになる。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>;charset=<?php bloginfo ('charset'); ?>"> <meta name="viewport" content="width=device-width,maximum-scale=1"> <title><?php bloginfo('name'); ?><?php wp_title(); ?></title> <link rel="stylesheet" href="<?php bloginfo ('stylesheet_url'); ?>" type="text/css"> <base href="https://-------/"> <?php wp_head(); ?> </head> <body> <!-- コンテナ --> <div id="container"> <!-- ヘッダー --> <?php if(is_home() || is_front_page()): ?> <img src="<?php bloginfo('template_url'); ?>/images/header.jpg" alt="*"> <?php else: ?> <img src="<?php bloginfo('template_url'); ?>/images/header_sub.jpg" alt="*"> <?php endif; ?> <!-- ナビゲーションバー --> <div id="nav"> <div style="text-align:center;"> <?php wp_nav_menu(array('menu' => 'gloval_menu')); ?> </div> </div> |
2.フッターテンプレートfooter.phpの作成
1)ファイル名「footer.php」として、中味は何も記述せず既定のフォルダにアップロードする。
2)インデックステンプレートの全ページ共通のフッター部分は、37行目以降(最後まで)なので、この部分をコピーし、管理画面の「外観」→「テーマ編集」でフッターfooter.phpにコピーする。footer.phpは以下のようになる。
|
|
<!-- フッター --> <div id="foot"> Copyright © 固定ページ中心の設計 For K.Nagai, All Rights reseved. </div> </div> <!-- コンテナ END --> </body> </html> |
7章 固定ページテンプレートの作成
1.固定ページテンプレート page.php
「ホーム」・「会社案内」・「アクセス」ページ用のテンプレートで、ファイル名をpage.phpとすることで、固定ページのデフォルトテンプレートになる。管理画面の「外観」→「テーマ編集」→「page.php」に以下のように記述する。
|
|
<?php get_header(); ?> <div id="content"> <?php if(have_posts()): while(have_posts()): the_post(); ?> <div class="title"> <p><?php the_title(); ?></p> </div> <div class="post"> <?php the_content(); ?> </div> <?php endwhile; endif; ?> </div> <?php get_footer(); ?> |
2.固定ページテンプレート page_plan.php
「旅行プラン」とリンク先の「ヨーロッパ」他2つのページ用のテンプレート。page_phpとの違いは、左にサイドメニューが入り、その右に横サイズが異なるコンテンツが表示される。
page_planのネーミングは任意に決められる。管理画面の「外観」→「テーマ編集」→「page_plan.php」に以下のように記述する。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php /* Template Name: page_plan */ ?> <?php get_header(); ?> <div id="plan_title"> <!-- ページタイトル --> <?php if(have_posts()): while(have_posts()): the_post(); ?> <p><?php the_title(); ?></p> <?php endwhile; endif; ?> </div> <div id="box"> <!-- サイドメニューとコンテンツのまとめ用ボックス --> <div id="plan_menu"> <!-- サイドメニュー --> <?php wp_nav_menu(array('menu' => 'plan_menu')); ?> </div> <div id="plan_content"> <!-- コンテンツ --> <?php if(have_posts()): while(have_posts()): the_post(); ?> <div class="post"> <?php the_content(); ?> </div> <?php endwhile; endif; ?> </div> <div style="clear: both;"></div> </div> <!-- まとめボックス END --> <?php get_footer(); ?> |
- 1-5
- 必須の固定ページテンプレート定義:「Template Name: page_plan」で、テンプレート名を決めている。5行とも省略出来ない。
- 23
- スタイルシートで左右にサイドメニューとコンテンツを配置するので、この後のページ表示のため配置を解除
「page_plan.php」を使う「旅行プラン」、「ヨーロッパ」他2ページ用のスタイルシート。5章で作成したスタイルシート「style.css」に、以下のCSS文を追加記述する。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* ---------- page_plan用--------- */ #box { max-width:980px; /* For Responsize Web */ margin-top:10px; } #plan_menu {border: solid 1px #0c8bcd; max-width:120px; /* For Responsize Web */ width:14%; /* For Responsize Web */ font-size:0.875em; float: left; } #plan_content { width:83%; /* For Responsize Web */ margin-left:15px; margin-bottom: 10px; float: left; } #plan_content .post {border: solid 1px #0c8bcd; } #plan_menu ul {margin: 0px; padding: 5px; text-align:center; } #plan_menu li {line-height: 1.5em; } #plan_menu ul a {display:block;} #plan_menu ul a:hover {background-color:#6f6;} .photo {padding:0px 10px; max-width:45%; /* For Responsize Web */ float:left;} .comment {padding-right: 10px;} |
9章 使用ページテンプレートの変更
変更が必要な固定ページは、「旅行プラン」とリンク先の「ヨーロッパ」、「フランス」、「イタリア」のページ。他のページは、page_phpというデフォルトテンプレートにしているので変更は不要。
旅行プラン
管理画面の「外観」→「固定ページ」→「固定ページ一覧」から「旅行プラン」をクリックし、以下のように変更する。
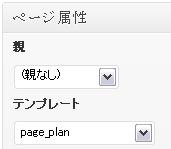
「ページ属性」の最初の状態は、テンプレート欄が「デフォルトテンプレート」になっている。これを下矢印で「page_plan」にして「更新」。
ヨーロッパ 他2つ
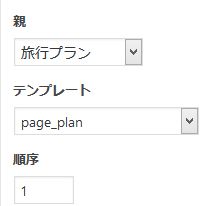
1)同様の方法で、「ヨーロッパ」、「フランス」、「イタリア」のページ属性を「page_plan」に変更する。
2)「親」の部分を3つ共に、「旅行プラン」に変更する。
3)順序は、2章の設定で11~13としています、このままでOKですが、気になる方は、1から3 にして下さい。
以上でサイトの作成は、終了です。お疲れさまでした。